O uso das cores em projetos de Design requer um planejamento cuidadoso, pois afetam a legibilidade e a leitura, além de invocarem aspectos sensoriais que remetem aos diferentes significados relacionados às experiências pessoais, à cultura em questão e aos aspectos emocionais.
Donis Dondis, em seu livro Sintaxe da Linguagem Visual, argumenta que a principal estratégia para induzir e reforçar a mensagem visual é o contraste. Para a autora, tal estratégia consiste em estabelecer composições onde haja uma diferença marcante e perceptível entre os elementos, de modo a reforçar a intenção desejada. O oposto é o caso onde há ambiguidade: os elementos se parecem e não é possível identificar a diferença entre eles.
O princípio de contraste é muito importante na composição e harmonização das cores, mas para compreendê-lo e manipulá-lo devemos compreender as diferentes propriedades das cores: matiz, brilho e saturação.
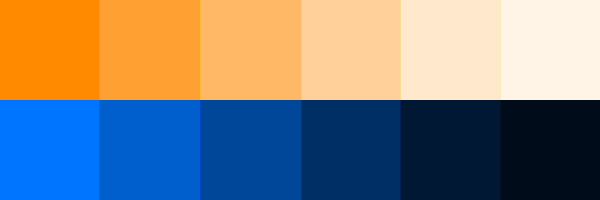
Matiz (Hue) – Diz respeito à propriedade ligada aos diferentes comprimentos de onda que definem as cores (azul, vermelho, laranja, ciano, magenta, amarelo…)

Saturação (Saturation) – Diz respeito à propriedade ligada às diferentes intensidade das cores, variando de cores carregadas para cores apagadas (das cores fortes ao desbotado, acinzentado)

Brilho (Brightness) – Diz respeito à luminosidade das cores: mais claras (tendem para o branco) e mais escuras (tendem para o escuro).

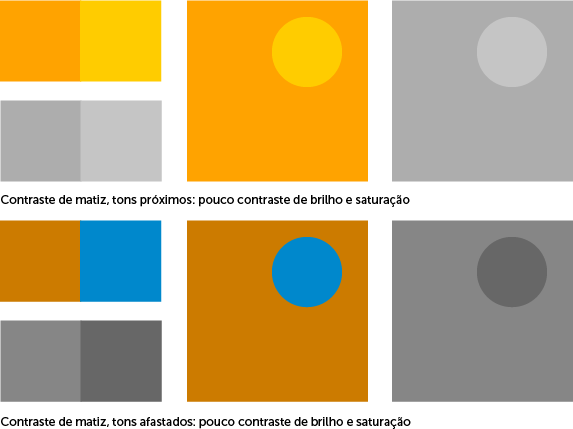
Cada amostra de cores possui a combinação destas três propriedades. O contraste entre as cores costuma ser legível quando combinamos mais de um destes elementos (contraste de matiz e de saturação).



O contraste de matiz é o que fica menos evidente em condições de pouca iluminação: quando utilizamos mais os bastonetes da retina (que percebem a luminosidade, mas não percebem as cores) e menos os cones (que percebem as cores, mas não as diferenças de brilho). Já os contrastes de brilho são os que oferecem uma diferença mais pronunciada e favorecem em situações de pouca iluminação. Uma maneira de testar isso é converter a imagem para tons de cinza para observar esse tipo de contrastes sem interferência do matiz.
Referências
AUMONT, J. A Imagem. 12a ed. São Paulo: Papyrus, 2007.
DONDIS, D. Sintaxe da Linguagem Visual. 3a ed. São Paulo: Martins Fontes, 2007.
PEDROSA, I. Da cor à cor inexistente. 10a ed. Rio de Janeiro: Senac, 2009.
O’GRADY, J. V & O’GRADY, K. V. The Information Design Handbook. Cincinnati: How Books, 2008
Professor,
esta explicação é pertinente a todos os tipos de cores ou apenas a alguma específica (como CMYK, Lab, RGB…) ?
Só para corrigir, creio que o “Matriz(Hue)” esta escrito sem o r.
Valeu.
Rafael, a explicação sobre contrastes vale para a cor como fenômeno ótico. HSB (Hue, Saturation e Brightness) são propriedades de todas as cores.
Já o Pantone, CMYK, RGB e HSB são processos gráficos ou óticos. Pantone se refere aos diferentes pigmentos, CMYK (ou “Escala Europa”) às combinações do processo subtrativo de Offset (cor pigmento) e o RGB ao processo aditivo (cor luz).
E por último, mas não menos importante: não é matRiz (conjunto de vetores), é MATIZ (tonalidade) mesmo!
Acrescente no vocabulário.
Abs