A regra dos terços
Quando falamos em composição, nos referimos à maneira como os elementos estão dispostos dentro de um enquadramento. Isso pode se referir a muitas coisas: fotografia, cinema, pintura, desenho, etc.
Se a noção de enquadramento é amplamente empregada nas artes visuais, no design gráfico não é menos importante. Quando fazemos uma peça gráfica – pôster, livro, revista, papel de carta, cartão de visitas, entre outros – estamos trabalhando com um suporte delimitado, normalmente em papel que terá suas dimensões definidas. Dentro deste suporte, organizaremos a informação (texto, imagem, texturas, cores, etc.).
…
A regra dos terços Read More »








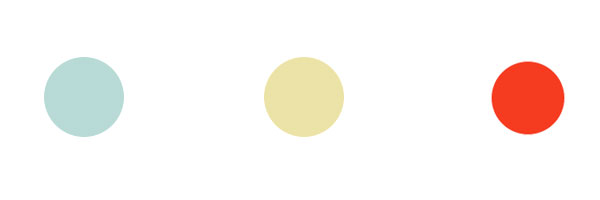
 Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.
Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.