Dicas para o relatório
Além do texto bem redigido e que seja capaz de expressar os diferentes momentos e o desenvolvimento do projeto, também é importante pensar o relatório como um produto de design e, que portanto, deve possuir um projeto e uma produção cuidadosa.
Na G1 dei uma olhada nos relatórios e fiz anotações e observações para comentar com vocês. Aqui estão algumas delas:
O estilo visual do projeto é desenvolvido a partir do seu projeto
Lembrem-se disso: o projeto de vocês é único porque está sendo feito nessa relação. O produto que vai surgir, por mais parecido com outros, será único. Assim, favoreça a construção de uma identidade visual diferenciada para ele.
Portanto:
- Não assuma a identidade visual da PUC, o brasão da universidade ou a marca não deve se destacar mais do que o seu projeto. Se quiser colocá-lo a qualquer custo, coloque-o discretamente na folha de rosto.
- Não assuma a identidade visual do local: a academia, escola, hospital etc que vocês visitaram pode possuir um sistema de marca próprio. Entretanto a identidade do lugar não deve se sobrepor à identidade desse projeto.
- Tome o produto como parâmetro veja a linguagem que está utilizando em seu produto, pense no público que se destina e tente traduzir em elementos gráficos de maneira a permitir o diálogo entre o relatório e o projeto.
Espaço desnecessário entre parágrafos
Um parágrafo pode ser separado de várias formas (Figura 1), mas geralmente nunca se usa duas linhas para separar um de outro. Ou seja, basta a quebra de linha e a definição do recurso para diferenciar o parágrafo (recuo ou espaço adicional).

Outra coisa importante é não usar dois recursos ao mesmo tempo, tal como recuo e espaço extra.
…
Dicas para o relatório Read More »







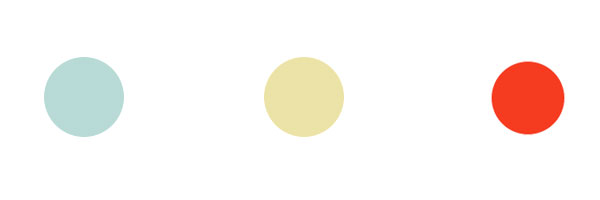
 Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.
Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.