Olá pessoal,
conforme comentários na última aula, surgiu a discussão sobre o PDF. O Portable Document File ou simplesmente PDF é um formato desenvolvido pela Adobe para o compartilhamento de arquivos de maneira a garantir a visualização e proteger os documentos de uma edição, acidental ou não.
Quando compartilhamos um documento no Word, por exemplo, corremos uma série de riscos tais como:
- incompatibilidade da versão do programa
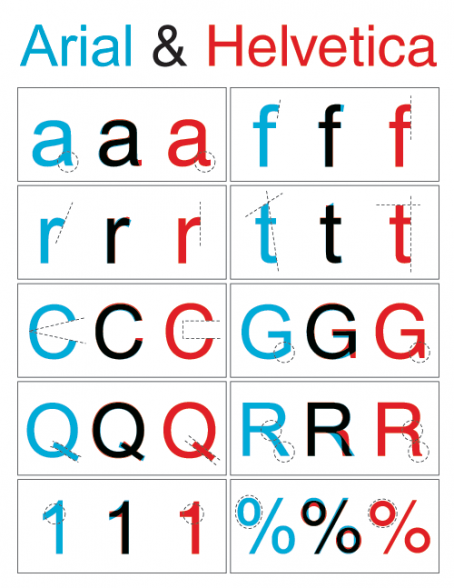
- falta e substituição das fontes utilizadas
- modificações acidentais na aparência da página
- ausência do Word para leitura do documento
Para evitar que isso ocorra e para proteger o documento de uma edição, podemos convertê-lo para o formato PDF. Para abrir um PDF basta possuir algum programa que o abra, como o Adobe Reader (que é gratuito), ou mesmo plugins para os browsers de internet (IExplorer, Firefox, Chrome, Safari, Opera etc).
Entre as diferentes possibilidades do formato PDF estão as capacidades de:
- embutir as fontes utilizadas
- incluir links para a web
- garantir a visualização sem comprometer o layout
- proteger o documento da edição
- garantir a visualização em múltiplas plataformas (Linux, Windows, Mac)
Mas como converter um documento para PDF?
Na plataforma Mac, o PDF é um formato nativo e o próprio e é relativamente fácil por ser uma opção padrão do sistema OSX. Se for um arquivo de algum programa da Adobe, também é uma opção padrão para se salvar como ou exportar. Agora se for em outros programas na plataforma Windows, como o Office, pode dar um pouco mais de trabalho, dependendo da versão.

Para converter do Word para PDF, compartilho aqui um documento no Google Docs explicando como fazer.
Divirtam-se.












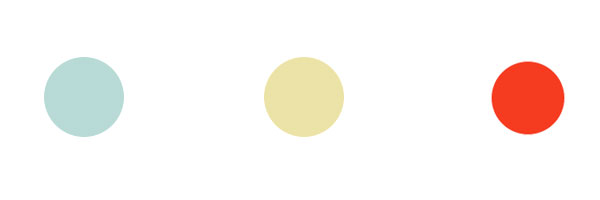
 Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.
Aparentemente os três círculos possuem o mesmo tamanho, não? No caso acima, podemos notar que a nossa percepção também é afetada pelos diferentes valores cromáticos. Algumas cores, mais quentes (amarelos, vermelhos, laranjas) e mais saturadas (vibrantes), tendem a chamar mais a nossa atenção e com isso, parecem maiores.