Existem diversos formatos de imagem que os softwares de imagem conseguem trabalhar. É preciso ter noção da finalidade da imagem para melhor especificar o formato de exportação.
Basicamente podemos dividir os formatos em quatro tipos:
- Formatos editáveis
formatos em que são mantidas as capacidades de edição e camadas, mas dependem do software para serem abertas. O tamanho do arquivo em disco tende a ficar muito grande, pois todas as informações necessárias encontram-se embutidas no arquivo. Recomendável para uso durante o trabalho, mas não recomendável como formato de saída (impressa ou tela).- Formatos bitmap
- GIMP: (XCF, PSD)
- Photoshop: (PSD, Photoshop PDF):
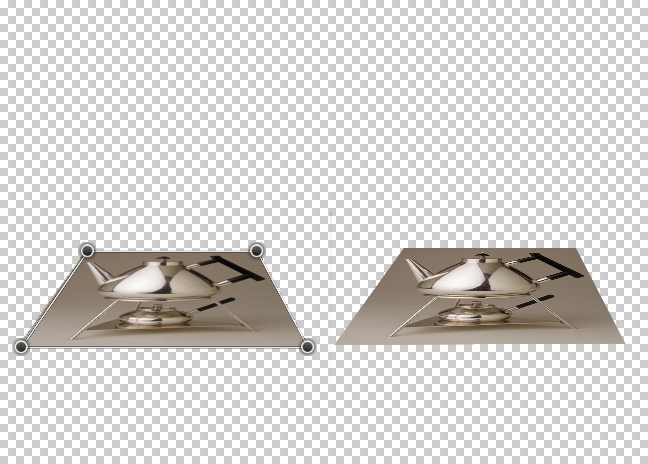
- Formatos vetoriais
- Inkscape: (SVG, AI, EPS)
- Illustrator: (AI, Illustrator PDF, EPS)
- Formatos bitmap
- Formatos vetoriais não editáveis
(EPS, PDF, SVG): alguns desses formatos apresentam as mesmas extensões que os formatos editáveis, todavia sofrem um processo de simplificação e, com isso perdem algumas características, como o texto editável ou as camadas. Ainda assim é possível manipular a imagem sendo a principal diferença as perdas das características de edição do formato original. - Formatos bitmaps sem compressão
(BMP, TIFF): formatos em que há perda na capacidade edição, mas não há perda na qualidade da imagem, pois não utiliza algoritmo de compressão (ou é opcional). O tamanho do arquivo em disco tende a ficar grande. Recomendável para saída impressa, não recomendável para saída em tela (internet, e-mail, projeção, etc). - Formatos bitmaps com compressão
(GIF, JPEG, PNG): formatos em que há perda na capacidade de edição e também há perda na qualidade da imagem, pois há um algoritmo de compressão da imagem. O tamanho do arquivo em disco tende a ficar pequeno (consideravelmente menor que sem compressão).
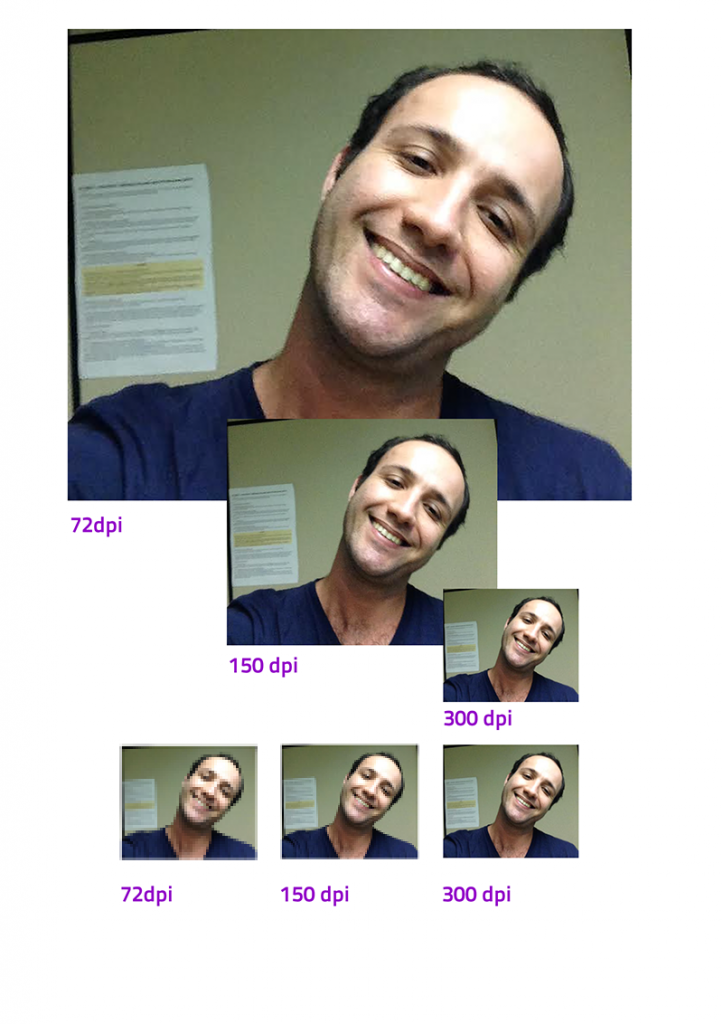
A seguir vemos diferentes formatos de imagens gerados a partir da mesma imagem.
Clique aqui para fazer download do arquivo zipado com a imagem no formato TIFF.