A seguir apresentamos o uso da ferramenta caneta (bézier) no GIMP que permite traçar um trajeto vetorial e criar uma seleção a partir do desenho. A postagem é uma atualização do procedimento feito com Photoshop. Para ver a postagem original e ver o procedimento no Photoshop clique aqui. Quem quiser treinar mais a ferramenta, pode também conferir a postagem sobre o jogo do Bézier.
Como exemplo, trabalharemos sobre essa imagem de uma chaleira desenhada pelo designer Christopher Dresser (1834-1904).

Para trabalhar o preenchimento, contorno e seleção com bézier é preciso primeiramente fazer o traçado da forma com a Caneta (Bézier). A ferramenta funciona com o princípio da curva de bézier, na qual cada ponto pode adquirir dois controladores para ajustes das curvas.
Atenção ao traçar a forma. Cuidado aos detalhes, pois as regiões menores e mais complexas requerem mais pontos. Já as regiões mais retas e longas podem ser definidas com apenas dois pontos. O traçado com o exemplo acima ficou assim:

Dica 1: para incluir ponto ao longo do traçado, aperte Ctrl e clique no lugar desejado.
Dica 2: para excluir um ponto do traçado, aperte Ctrl+Shift e clique no ponto desejado.
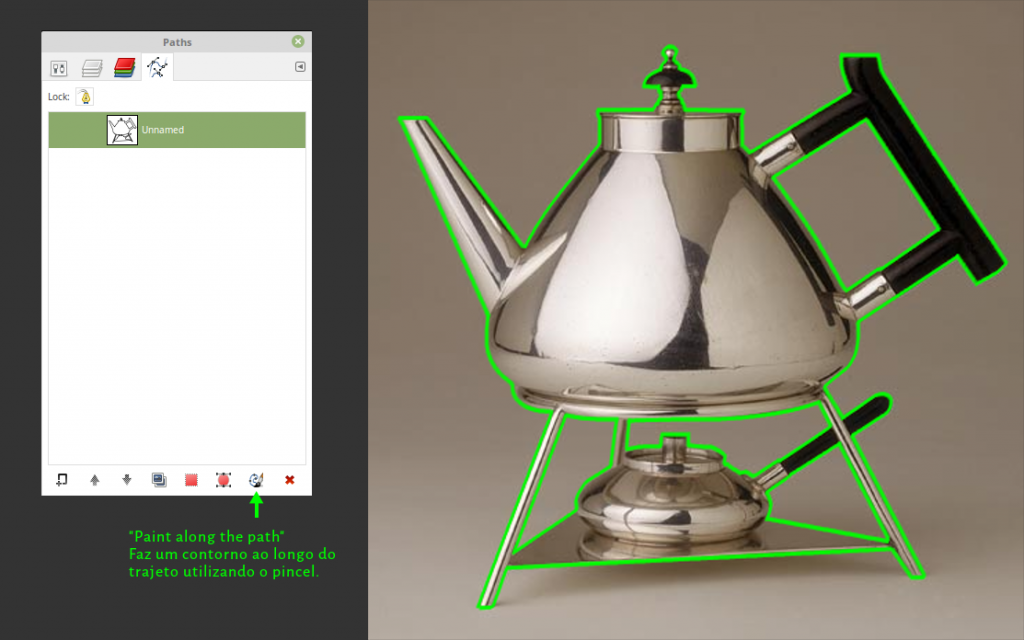
Uma vez que o trajeto estiver desenhado com a caneta, é possível criar um contorno da forma a partir do trajeto. Para isso é deve-se selecionar o pincel (tipo, tamanho, etc.) a cor e aplicar o contorno sobre o trajeto com o botão “Paint along the path” .

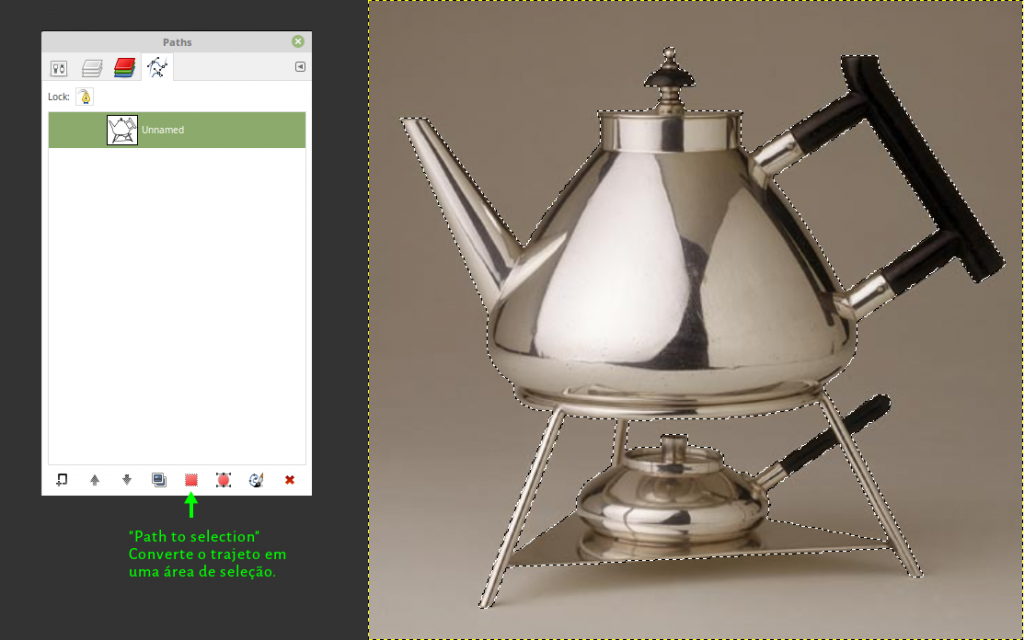
Outra possibilidade é converter a forma em uma seleção. Ao terminar o traçado com a caneta basta apertar Enter. No entanto, caso troque de ferramenta e o traçado desapareça, basta resgatá-lo no painel Path, selecionar o trajeto e converter para seleção.

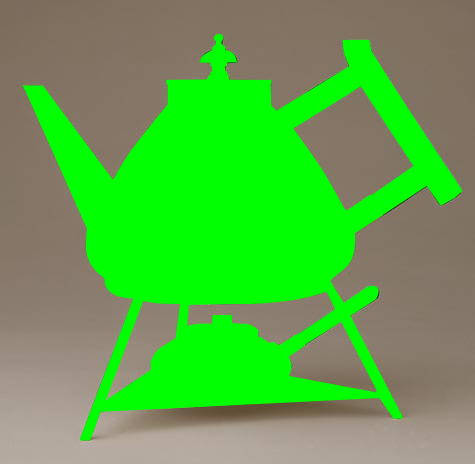
Uma vez que possuímos uma seleção a partir do desenho, podemos fazer várias coisas, como, por exemplo, pintar o interior da forma. Como o exemplo a seguir.

Outra opção é empregar o traçado para criar uma máscara de camada. Uma máscara serve para ocultar parte da imagem que está na camada e mostrar outra parte. Em geral, tudo que está branco na máscara é mostrado, tudo que está preto fica escondido (100% transparente). É possível também criar gradações equivalentes entre os tons de cinza e os níveis de opacidade e transparência.
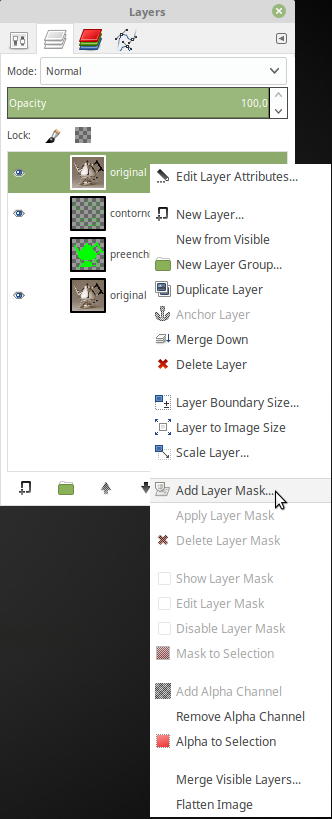
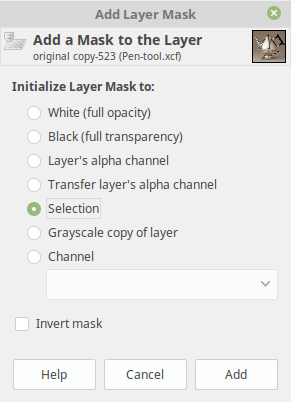
Uma vez que temos uma seleção, basta aplicá-la como máscara da camada. O procedimento é simples: na camada desejada, clicar com o botão direito e selecionar a opção adicionar máscara de camada (Add layer mask).

Depois basta escolher a opção para a camada. No caso, como já possuímos a seleção, queremos criar a máscara a partir da seleção, conforme a imagem abaixo.

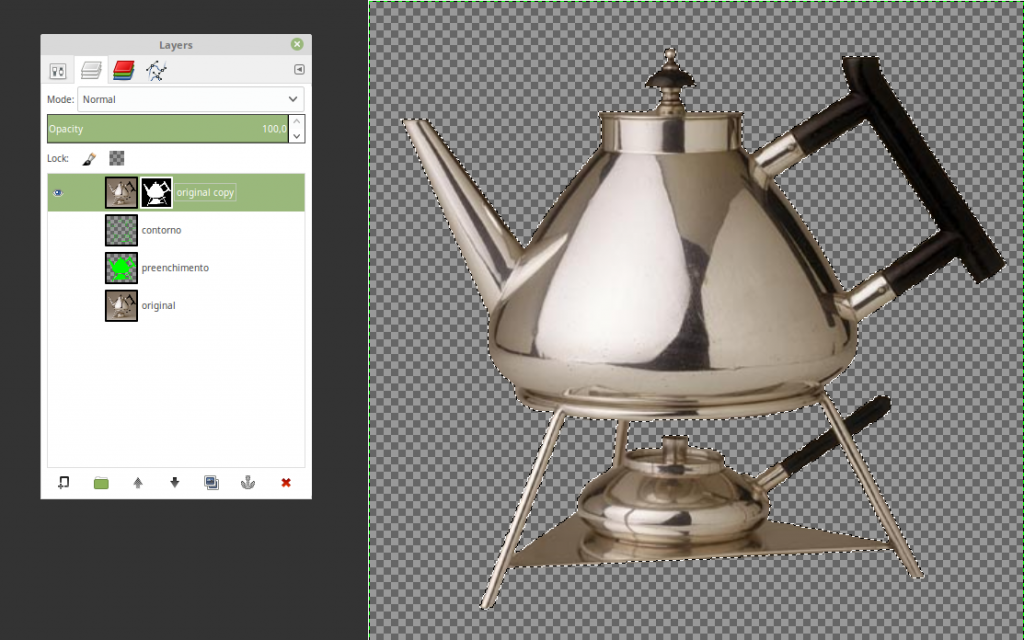
Ao confirmar o procedimento, teremos uma máscara aplicada à camada que irá ocultar o fundo da imagem. Veja o resultado na imagem abaixo.

Pronto, com isso fizemos um desenho preciso que permitiu fazer o recorte da imagem e limpar o fundo mediante o uso de máscara e da ferramenta caneta (bézier).
