Neste tutorial eu explico como limpar linhas coloridas (no caso vermelhas) de um desenho finalizado usando os canais. O software utilizado no exemplo é o GIMP 2.10, mas a técnica pode ser usada com outros editores de imagens.

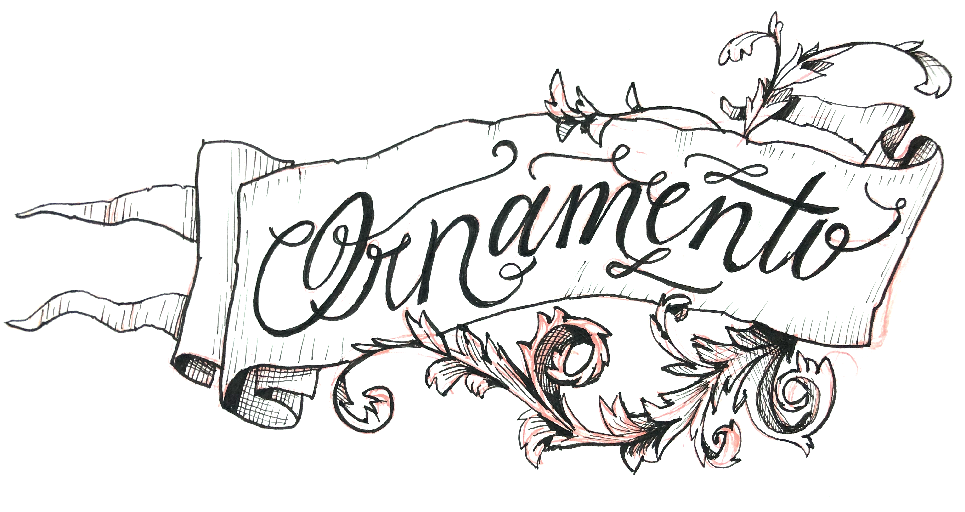
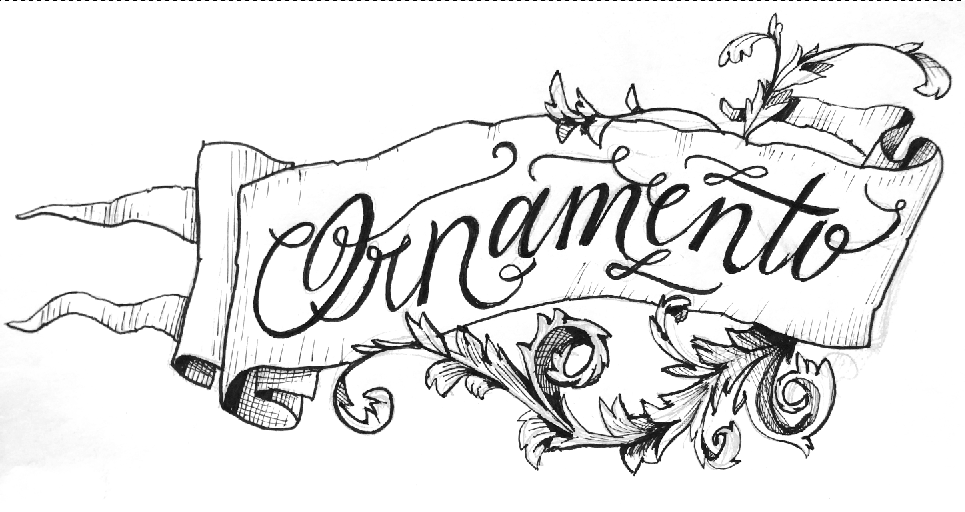
Depois: imagem limpa em preto e branco
Esta técnica é útil para quem gosta de fazer o acabamento do desenho direto sobre o esboço. Muitos artistas gostam de trabalhar com grafite colorido (azul ou vermelho) para fazer o esboço e finalizar diretamente sobre as linhas, sem apagar. Essa técnica é útil para fazer as linhas de esboço desaparecerem.
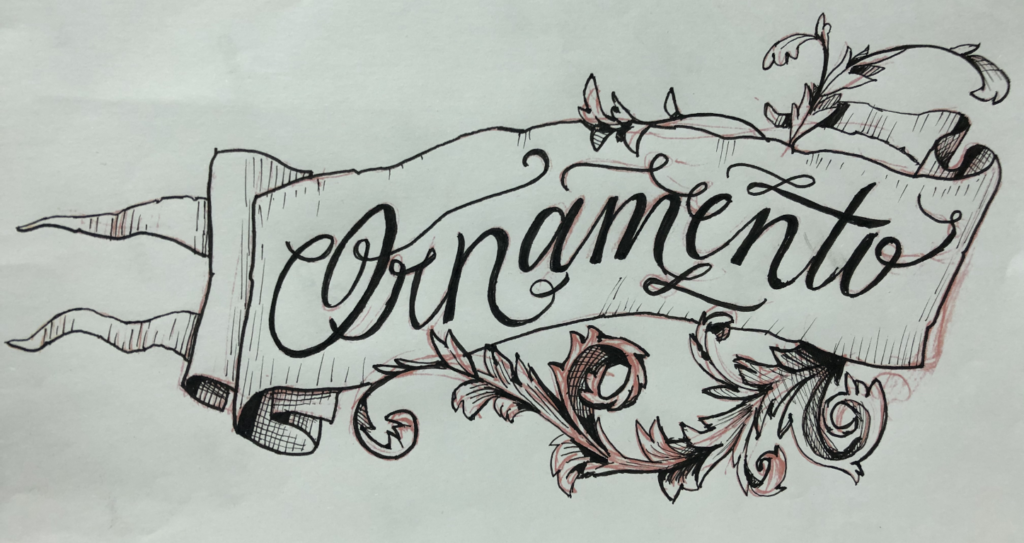
A imagem original foi um lettering feito à mão com grafite vermelho e finalizado com canetas pretas. A fotografia da arte está um pouco subexposta (escura) e as linhas de esboço estão visíveis.

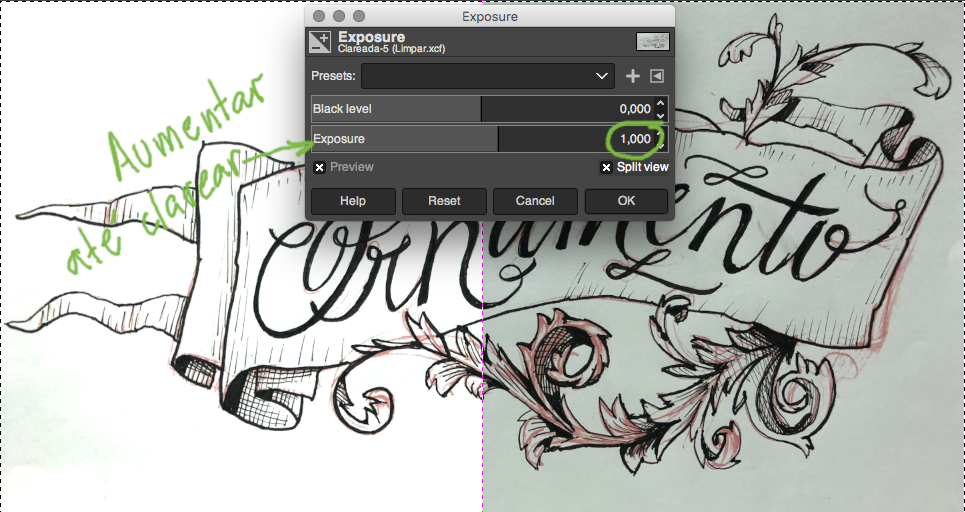
1. Clarear a imagem / melhorar a exposição
O primeiro passo é melhorar a exposição da imagem. Há diferentes formas de fazer isso, usando o controle de níveis, brilho, entre outros. Neste exemplo, utilizei o controle de exposição (Colors > Exposure…) aumentando bastante a exposição (1,000).

Dica: é importante ter cuidado para não distorcer demais a imagem nesse procedimento. A intenção aqui é apenas deixar um pouco mais próximo do branco do papel.

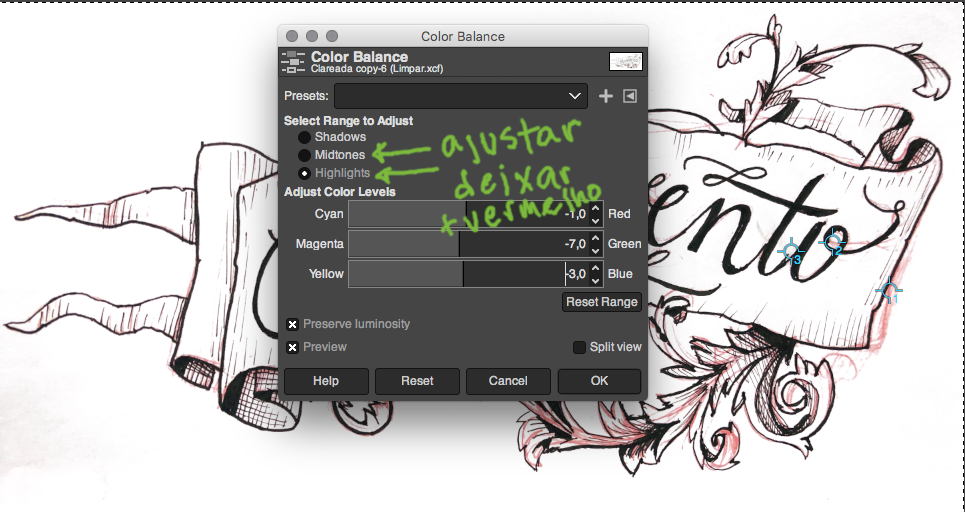
1.2 Deixar o vermelho mais vermelho (opcional)
Como vamos trabalhar com o canal vermelho (Red do RGB), é importante que o traçado esteja evidentemente vermelho. Mais vermelho significa também menos verdes e azul (Green e Blue do RGB). Para esse ajuste utilizamos o equilíbrio de cores (Colors > Color Balance…).
O ajuste aqui foi sutil, pois o vermelho está aparente na imagem. Um pouco de nos tons médios (midtones) e claros (highlights).

Dica: para ver os valores de RGB é possível definir amostras de cor ao longo do desenho (no GIMP basta segurar Ctrl e arrastar o mouse a partir das réguas nos cantos da imagem até o ponto desejado). Com isso, cada ajuste no equilíbrio de cores pode ser monitorado em tempo real pelo painel Sample Points.
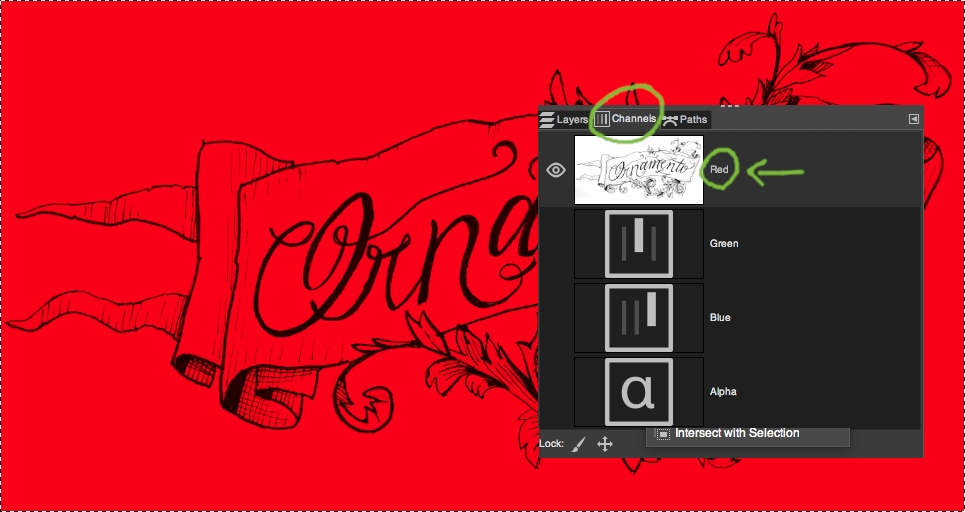
2. Selecionar e duplicar o canal vermelho
Neste passo se concentra a técnica. Vamos no painel de canais (channels) e selecionar o canal vermelho (Red) do modo RGB.

Notem que isolar o canal vermelho funciona como um filtro de cor e só conseguimos enxergar com nitidez aquilo que é diferente do vermelho. Por esse motivo, ao isolar esse canal conseguimos “apagar” os traços vermelhos sem grande dificuldade.
Atenção: Vale lembrar que no momento vemos a imagem com o fundo vermelho. Mas quando reativarmos os outros canais voltaremos a ver o fundo branco. Isso ocorre por que no modo RGB o branco é obtido com o valor máximo em todos os canais (R: 255, G:255 e B:255).
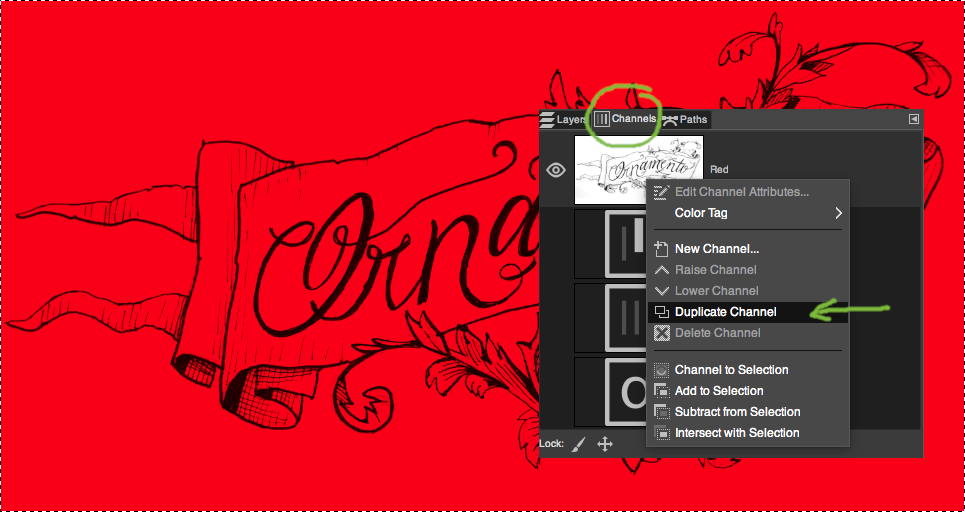
O passo seguinte é duplicar esse canal. No canal vermelho, clicar com o botão direito do mouse e selecionar duplicar o canal (Duplicate Channel).

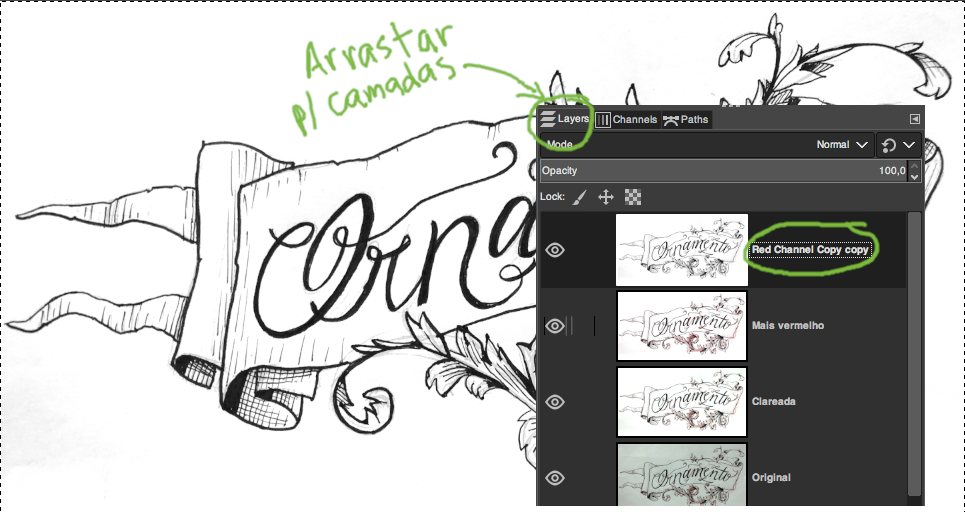
Abaixo de todos os canais (Red, Green, Blue e Alpha) aparecerá o canal duplicado. Daí basta clicar e arrastar para a aba de camadas.

Dica: não esquecer de ativar a visualização dos outros canais depois do procedimento.
Abaixo o resultado desta etapa com após reativar os canais ocultos. Observem como os traços vermelhos desapareceram, mas ainda há alguns resquícios de traços e sombras em cinza.

3. Limpar o resto da imagem
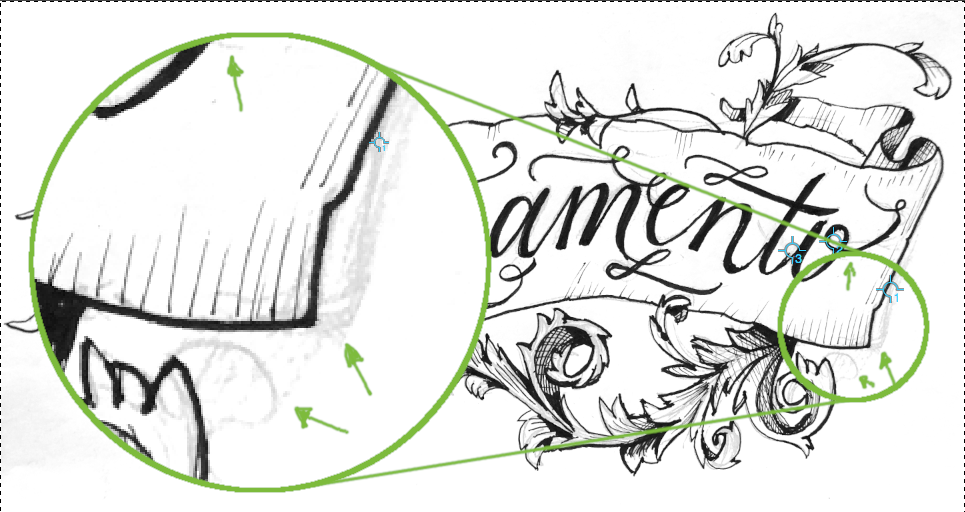
Como é possível notar, ainda ficam alguns resquícios de traços. A parte final da técnica é limpar o resto da imagem, deixando os brilhos mais brancos e as sombras mais pretas. Abaixo vemos os traçados remanescentes em detalhe:

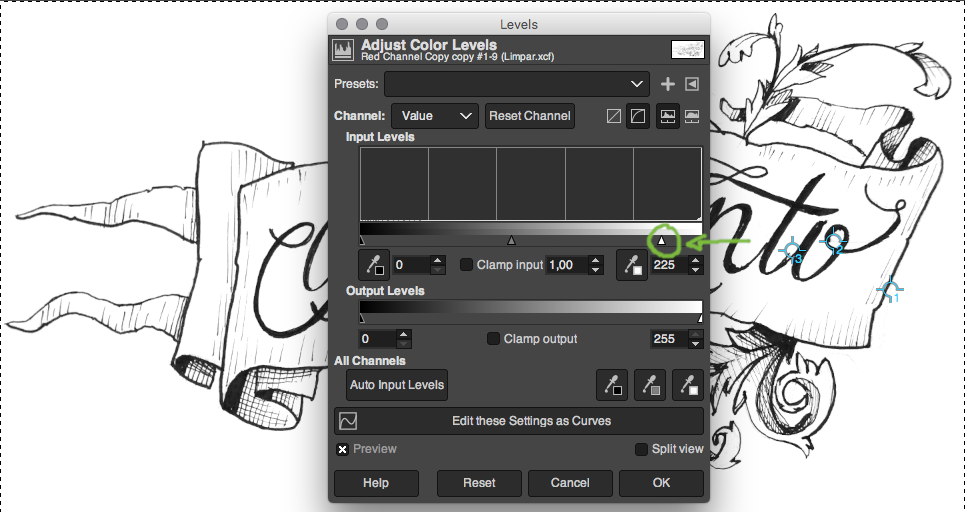
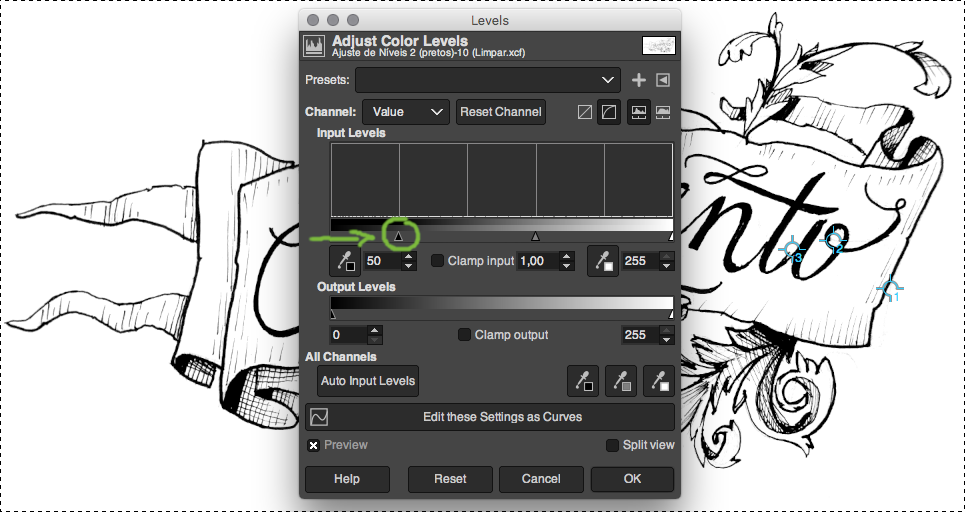
Para limpar a imagem é possível fazer um rápido ajuste de níveis. (Colors > Levels…). Neste controle é possível ajustar os brilhos, tons médios e sombras da imagem (já falei de níveis aqui).
Neste caso, primeiro eu aumentei o alcance dos brilhos (afetando assim o cinza claro, que desapareceu junto ao branco).

Para finalizar, aumentei o alcance da área de sombras, para escurecer partes das sombras.

Resultado
Após os ajustes conseguimos remover as linhas vermelhas do desenho, deixando-o apenas em preto e branco.