É com muita satisfação que recebo você neste site! Ele é dedicado a conceitos e ferramentas para criação e tratamento de imagens. No momento, encontra-se em fase de reformulação.
Anteriormente era voltado quase que exclusivamente para uma disciplina específica ministrada no Departamento de Artes & Design da PUC-Rio e privilegiava o uso de software proprietário, no caso Adobe Photoshop e Adobe Illustrator. Agora, estou ampliando o site, voltado para um público maior de pessoas interessadas nessas questões. Estou também acrescentando informações sobre o uso de software livre, no caso o GIMP e o Inkscape.
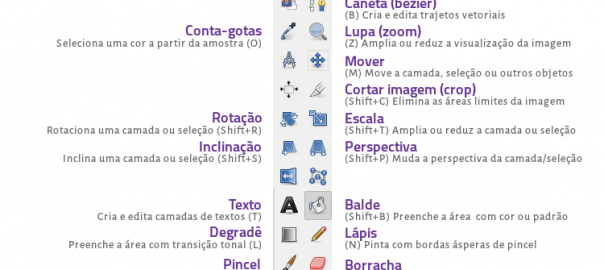
Há vários motivos para a migração para o software livre. Primeiro, porque passamos a adotá-lo na Escola Superior de Desenho Industrial (ESDI/UERJ) e o site servirá também como referência para nossos alunos. Segundo, porque os softwares listados são multiplataforma e oferecem a possibilidade de utilização diferentes sistemas operacionais, como GNU Linux, Mac e Windows – o que amplia muito mais o alcance. Terceiro, porque especificamente esses softwares além de possuírem o código sob licença aberta também são gratuitos, o que permite uma maior democratização das ferramentas sem que se viole qualquer tipo de licença .(Clique para baixar o GIMP e para baixar o Inkscape).
Por fim, mas não menos importante, adotei esses softwares por reconhecer o valor da filosofia do software livre, que envolve uma enorme comunidade de colaboradores interessados em dividir conhecimento, desenvolver e aprimorar as ferramentas de uma maneira mais transparente e democrática.
Com isso, estou separando os conteúdos conceituais dos técnicos e, por motivos históricos, conservarei os tutoriais e ferramentas de software proprietário para quem se interessar. Entretanto, daqui para frente todo o material novo será apresentado em software livre.