A avaliação de G1 será realizada no dia 29 de abril.
Para a G1 serão avaliados os trabalhos pedidos como tarefas para casa
- Auto-retrato em pixel art
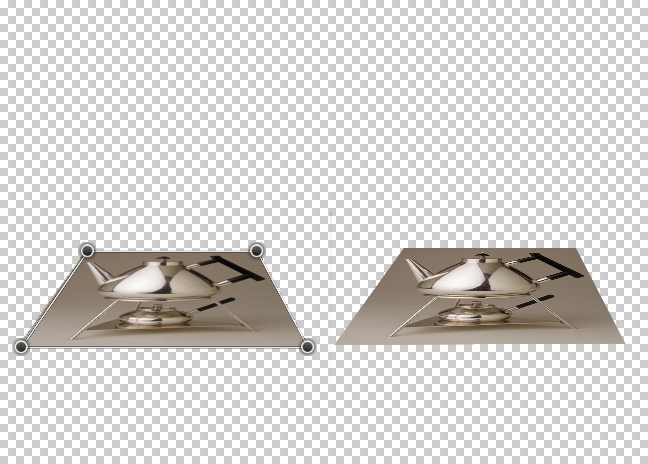
- Troca de fundo da imagem
- Retrato retocado
- Imagem com três ou mais transformações
Além disso um exercício especial de maior complexidade será avaliado e apresentado no dia. Segue a descrição:
Criação individual de uma fotomontagem bitmap estática, com a temática “Minha persona”. Sua produção deve conter apenas fotografias e desenhos originais, de autoria do próprio aluno. A imagem deverá ser entregue em duas versões:
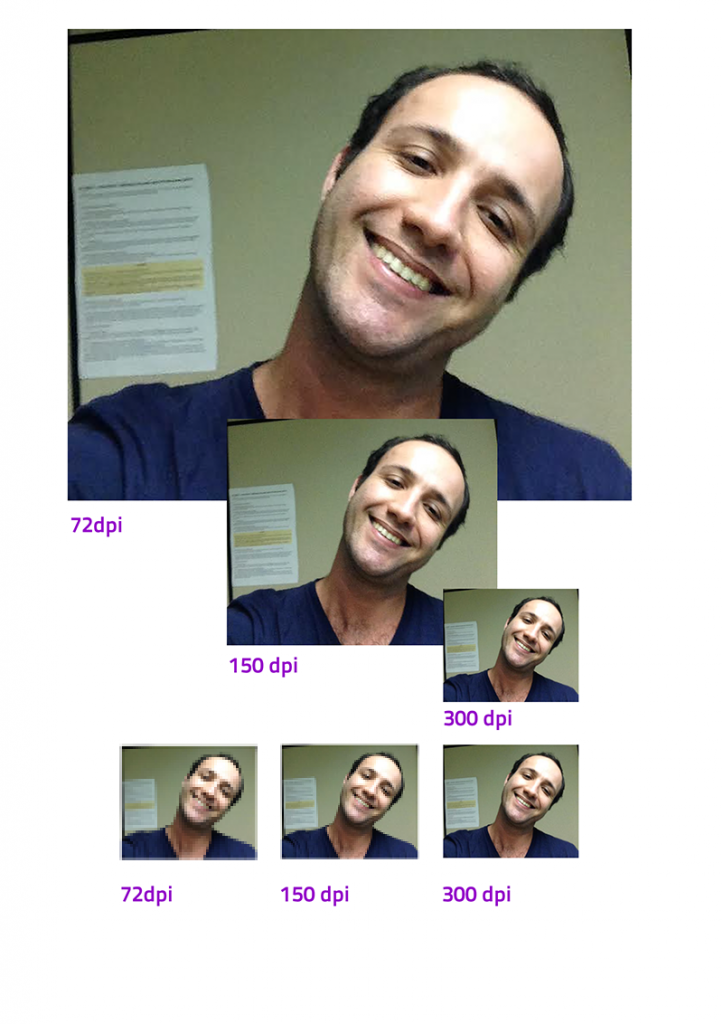
- digital, no formato PNG ou JPEG (nome_do_aluno.jpg), com 1280 x 720 pixels (aproximadamente: margem de erro 100px) em 72 dpi.
- impressa, em papel fotográfico A4, com gramatura sugerida de 180 g/m2, fosco (matte).
Os alunos deverão apresentar oralmente para a turma o conteúdo da imagem, assim como o processo de sua construção, e entregar um documento (PDF) contendo: conceituação (palavras-chave, frase de conceito e imagens de referência), processo (estudos de composição e cor, imagens originais e screenshots do progresso semanal) e resultado final.
Exemplos de trabalhos de alunos-G1