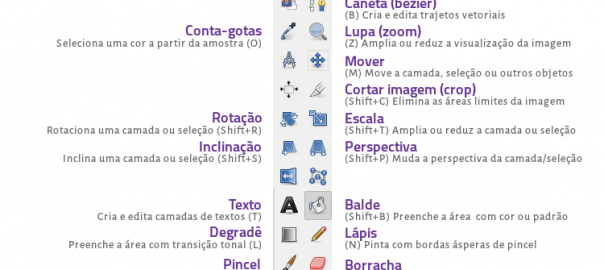
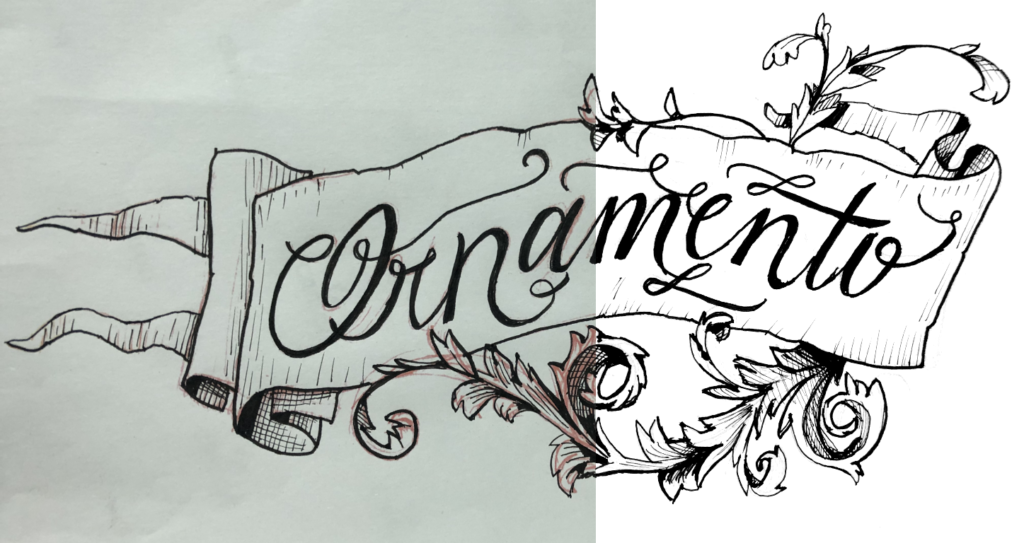
Neste tutorial eu explico como limpar linhas coloridas (no caso vermelhas) de um desenho finalizado usando os canais. O software utilizado no exemplo é o GIMP 2.10, mas a técnica pode ser usada com outros editores de imagens.

Depois: imagem limpa em preto e branco
Esta técnica é útil para quem gosta de fazer o acabamento do desenho direto sobre o esboço. Muitos artistas gostam de trabalhar com grafite colorido (azul ou vermelho) para fazer o esboço e finalizar diretamente sobre as linhas, sem apagar. Essa técnica é útil para fazer as linhas de esboço desaparecerem.
Continue reading